簡単にサイトへ設置できるカウントダウンタイマーを紹介します。
サイトに設置するカウントダウンタイマーの紹介です。
コチラのサイトから簡単に作成できます。
「カウントダウンタイマー」
http://countdown.reportitle.com/
設定したい項目を入力するだけで完成しますので、
誰でも簡単にカウントダウンタイマーを作れます。
以下は、今回設置したタイマーの設定です。

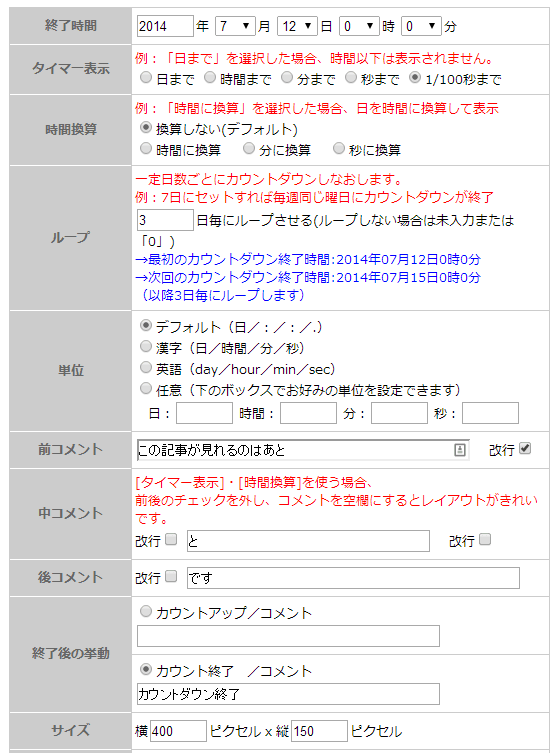
▼終了時間
カウントダウンをゼロにしたい日時を入力します。
▼タイマー表示
タイマー時間をどこまで細かく時間表示するかの設定です。
デフォルトでは1/100秒までにチェックが入っています。
必要に応じて変更してください。
▼時間換算
デフォルトでは換算しないになっています。
「時間に換算」にすると、「残り1日と1時間0分」のとき、
「25時間0分」と表示されるようになるということです。
▼ループ
これを設定すれば、設定した日にちごとに再始動します。
時間終了後に再始動しない場合はページを再読み込みしてください。
▼単位
単位の表記方法を変えることができます。
※注意※上記のタイマー表示で変更した場合、
不要な記号(:)が入りますのでこの項目で修正してください。
▼前コメント
タイマーの前に表示するコメントです。
そのあとに改行を入れない場合はチェックを外します。
▼中コメント
タイマー前後に表記する文字の設定ができます。
サイトの雰囲気に合うように修正してください。
▼後コメント
タイマーの後に表記する文字の設定です。
▼終了後の挙動
タイマーがゼロになったときにどういう表示をさせるかの設定です。
カウントアップならば、締切り後に時間が増えていきます。
カウント終了ならば、カウント終了後のコメントとなります。
▼サイズ
タイマーのサイズです。
デフォルトだと意外と余白があるのでここで調整します。
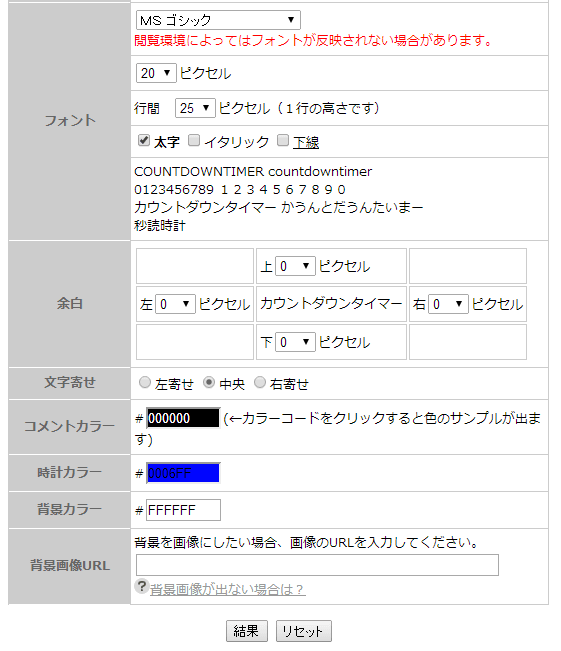
では、後半の設定です。

▼フォント
文字のフォントの詳細設定ができます。
サイトに合わせて同じにするか、異なる形にして目立たせるか、
お好きなように細かく設定することができます。
▼余白
カウントダウンタイマー周りの余白です。
デザインに合うように細かく設定できます。
▼文字寄せ
改行したときにどのように表示するかを決めます。
通常は中央で良いと思います。
▼コメントカラー
デフォルトは白になっています。
背景を白にした場合は黒にするなど変更しましょう。
▼時計カラー
カウント数字部分のカラーを設定できます。
設置するサイトに合わせて変更してください。
▼背景カラー
デフォルトでは黒になっています。
カラーコードをクリックするとマウスで簡単に色を変えれます。
▼背景画像URL
背景を画像にして、その中にカウントタイマーを設置したいとき利用します。
この場合に上記の「余白」や「サイズ」の設定が役立ちます。
以上です。
必要項目を入力したら「結果」のボタンを押すと下にURLが表示されます。
あとは、このタグを貼り付けるだけです。
難しい知識も必要なく簡単にタイマーが設置できるので、
いろいろ使ってみるとおもしろいのではないかと思います。
「カウントダウンタイマー」
http://countdown.reportitle.com/
※ちなみに、この記事はタイマーに関係なくずっと見れます^^;
(ループ設定をしています)
PS.
ワードプレスでうまく設置できない場合は、記事入力画面で、
「ビジュアル」ではなく「テキスト」に切換えて貼り付けてみてください。
で、そのままビジュアルモードに戻さないまま投稿します。