Easing Slider Lite といえば、コンテンツスライダーを簡単に設置できるという、非常に便利で素晴らしいプラグインです。これがある日突然動かなくなりました。うまく表示されない時にチェックすべき点を備忘録として残しておきます。
Easing Slider Lite のエラー?動かない?うまく表示されない現象

あれ、おかしいなと思っていたのです。
はじめはキャッシュ系のプラグインとの相性が悪いのかとも思ってキャッシュをクリアにしてみたり、怪しそうなプラグインを停止して様子をみるが・・・、特には変化なし。
次に疑ったのはバージョンアップによる不具合。
バージョンアップ情報は出ていなかったので、もしかしたらバージョンダウンすれば正常に作動するのかな、とも考えたのですが、・・・面倒そうなので断念。
ここで、役に立つのはお馴染みのグーグル先生。
「Easing Slider Lite エラー」
「Easing Slider Lite 不具合」
「Easing Slider Lite 動かない」
「Easing Slider Lite 表示されない」
このように検索しても、これだ!という情報が見つからないという状態でした。
別にスライダーを使わなくてもいっか。と後回しにしてウィジェットを外していたのですが、よくよく考えると、他のサイトでもEasing Slider Lite を導入している運営サイトが多くあります。どうにか解決しなければ・・・と行動することに。
Easing Slider Lite の不具合はデザインテンプレートとの相性か?
賢威で設置しているEasing Slider Lite はきちんと表示がされていました。
そのため、もしかすると、テンプレートとの相性があるような気がします。
Easing Slider Lite でCSSなどの設定ができるかどうか確認してみると・・・、できそうですね。
しかもかなり簡単に出力の場所などを変更することができます。

この設定は、ワードプレス管理画面の「settings」から変更します。
Easing Slider Lite が動かなかった問題の解決法

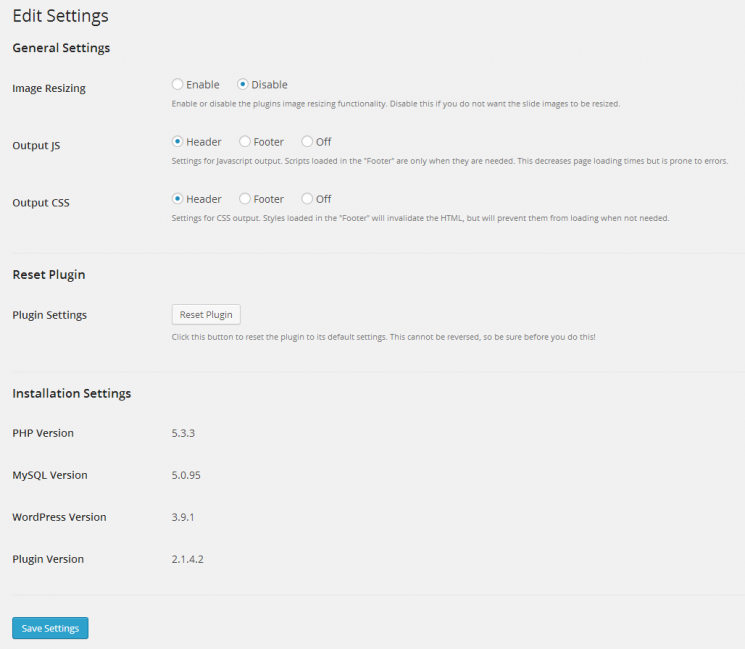
settings の画面に入ると、このような管理画面に移行します。
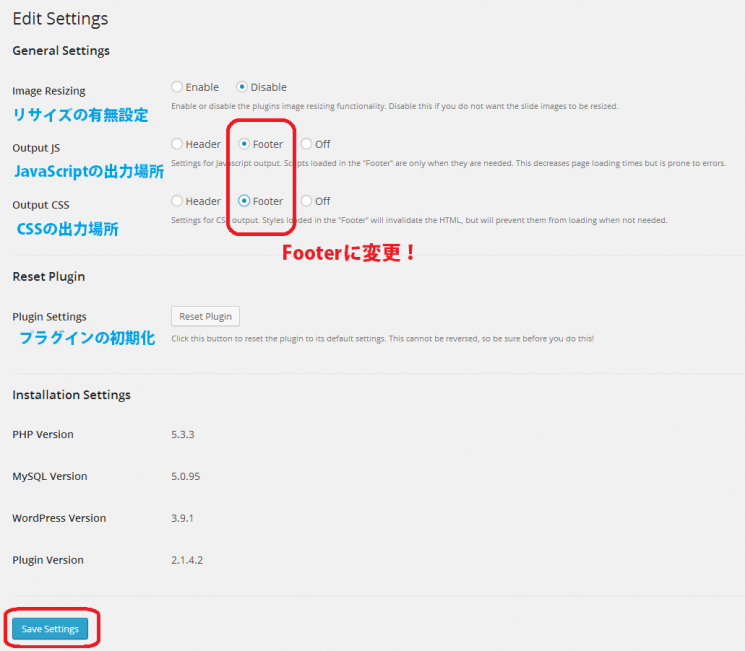
そこで、javascriptとcssの出力場所を変更します。

ヘッダーとフッターの出力場所を変えることにどんな意味があるのかわかりませんが、OFFだけにはしないようにしましょう。全く表示されなくなります。
ここで、「Header」となっていた設定から「Footer」へ変更して保存!
すると、以前のようにEasing Slider Lite がうまく作動してくれるようになりました。

いざ、やってみると、とても簡単な設定だけで動いてくれるようになりましたが、なかなか英語表記の設定画面を変更するには勇気がいるものです。
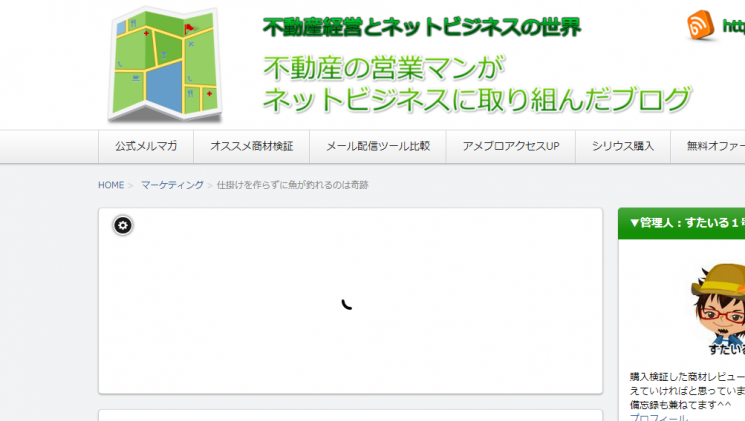
もし、Easing Slider Lite がうまく表示されていない(ずっとグルグルが回って読み込んでいる状態から変化なし)の場合は、一度上記の設定変更をしてみると良いかと思います。