シリウスでサイト作成をしているときに、レイアウトが崩れてしまうことがあります。グローバルメニューがサイト真ん中に移動していたり、サイドメニューバーが下に落ちてしまったり。
こういった現象が起きた場合の、対処法を備忘録としてメモ。

シリウスでメニューバーが落ちる原因
ウェブサイトでレイアウト崩れを起こす一番の原因は【DIVタグ】です。DIVタグは<div></div>で囲まれた領域にあるタグを、ひとつの領域としてまとめるタグです。
そのため、<div>と</div>の数が一致しない場合にレイアウト崩れが起きます。レイアウト崩れはほぼこれが原因です。
シリウスサイトでHTMLをカスタマイズしましたか?
<div>と</div>タグの個数を一致させる必要がありますが、シリウスでレイアウト崩れが起きる場合は、ご自身でシリウステンプレートをカスタマイズしているはずです。
シリウステンプレートに直接手を加えていない場合は、フリースペースで<div>と</div>タグを使っていないか確認してください。(「サイト全体設定」→「フリースペースの設定」)
原因はその部分ですので、<div>と</div>タグの個数が一致しているかどうか確かめましょう。
なんかおかしいと思ったらDIVタグチェックサイトへ
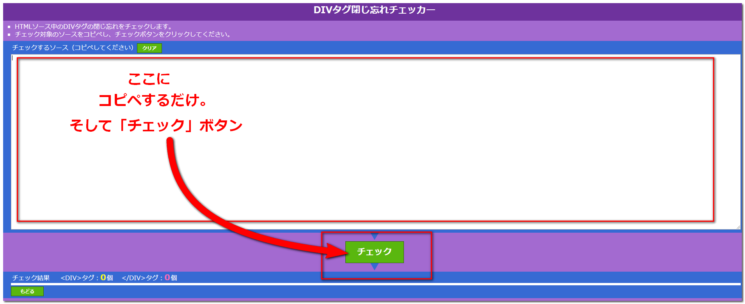
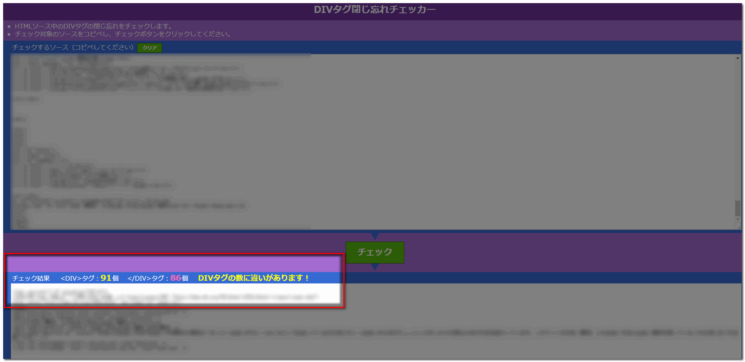
<div>と</div>タグの個数があっているかどうか確かめる無料サイトがあります。そこにHTMLを貼り付けると、<div>と</div>タグの個数を算出してくれます。便利ですね。
(※DIVタグ閉じ忘れチェッカー 様)
使い方はとっても簡単。タグをコピペして貼り付けるだけ。


※<div>と</div>タグの個数が合わなければ警告が出ます。

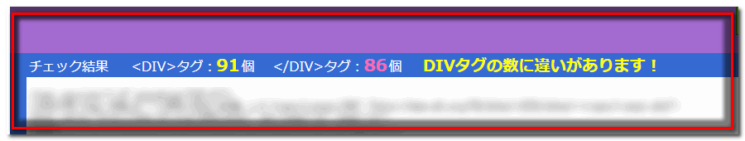
↓拡大↓

</div>が少なかったのだとわかります。
シリウスでレイアウト崩れ!メニューが下がってしまった場合の対処法まとめ
- シリウステンプレートのHTMLに手を加えましたか?→HTMLテンプレートを確認
- シリウステンプレートのHTMLには手を加えていない→フリースペースを確認
- よくわからない場合→DIVタグ閉じ忘れチェッカーサイトで確認
シリウスはカスタマイズしなくてもキレイなサイトを作ることができます。しかし、サイト作成していると、こうしたいああしたいということが出てきますよね。
今回、私のケースではグローバルメニューが崩れていろいろと悩みましたが、原因はDIVタグの閉じ忘れでした。
テンプレートを編集する際には必ずバックアップを取ってからするようにしましょう。そうすれば、万が一おかしくなっても復元することができます。
シリウスに限らず、レイアウトが崩れたと思ったらDIVタグチェックサイトを使ってみてください。これでほぼ解決します。
※テンプレートに手を加えるときはバックアップを忘れずに!