シリウスで作成したヘッダー画像。
テキストで作成したヘッダーはリンクしてトップページへリンクが可能ですが、ヘッダー画像を作成した際にはそのままだとトップページへリンクされません。
ヘッダー画像をクリックした際にトップページへ戻るように設定する方法です。
残念ながらデフォルトではそういった設定をする項目は無く、テンプレート自体をカスタマイズする必要があります。
SIRIUS(シリウス)ヘッダーバナーをリンクさせる設定
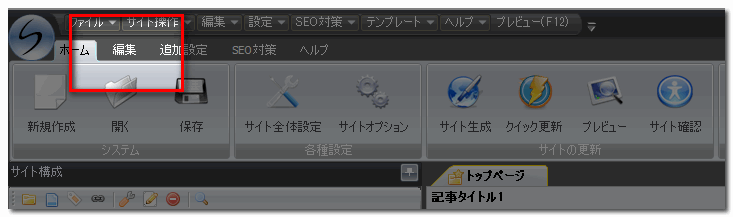
まず、シリウス上部の「編集画面」から入ります。

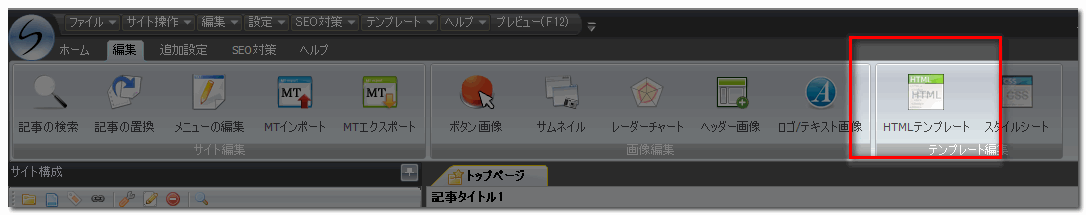
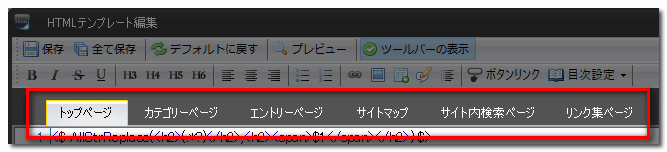
次に「HTMLテンプレート編集」を選択し、下記のタグを探してください。

| <div id=”header”> <% headerText | tag_insert(a href=”<% pageDepth %>”) | tag_insert(h2) %> <% pageDescription %> </div> |
上記のタグはすべてのページにあると思います。
この部分を下記に書き換えて保存します。
| <div style=”text-align:center”><a href=”<% pageDepth %>”><img src=”<% pageDepth %>img/header.jpg” alt=”<% pageTitle %>” /></a></div> |
トップページだけでなく、エントリーページやリンクページ、カテゴリーページなどすべてのテンプレートを同様に編集します。
↓↓↓

その後、「保存」→「サイト生成」でOK
アップロードすればヘッダー画像のリンクでトップへ戻るようになっています!
以上!

サイト作成「SIRIUS(シリウス)」で困ったときに非常に参考になった記事まとめ
サイト作成ソフトのシリウスで困ったとき、わからないときにとても参考になったサイト記事をまとめます。随時追加&更新します。同じ何回もググってしまうので自身への備忘録を兼ねてのページです。(サイト内検索は「Ctrl+F」もしくは目次よりジャンプ可)SIRIUS(シリウス)テンプレートに関する記事主にシリウステンプレート編集に関する記事メモです。シリウスで作成するサイトを、より便利に使うための方法を残します。SIRIUS(シリウス)でサイトバーを追尾させたい「シリウスサイドメニューを固定して追尾させたい!」と思って…